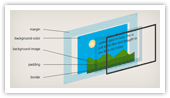
Le CSS Box Model en perspective

Interactive CSS Box Model Demo illustre le modèle de boîte CSS (padding, margin, border...) pour les débutants grâce à une animation Flash en pseudo-3D, qui permet de comprendre un peu mieux le calcul des dimensions que le schéma proposé dans la recommandation du W3C.
Citation du jour : l'AJAX ça me laisse antiseptique.



5 février 2006 à 13:35
Il est sympa ce site là, et surtout bien expliqué !
5 février 2006 à 14:22
Merci. Bien fait.
5 février 2006 à 15:40
Billet:
Par dew | Dimanche 5 Février 2006 à 13:37
Commentaire:
Le Dimanche 5 Février 2006 à 13:35, par Sylvain
¿Gné?
5 février 2006 à 16:40
Décalage horaire de l’est.
5 février 2006 à 17:15
C’est vrai que pour des débutants le schéma du W3C n’est pas très clair.
5 février 2006 à 17:28
dew> eum ^^ mais dans les deux cas l’heure provient du –même– serveur … Où est la magouille ?
… À l’est.
5 février 2006 à 18:19
Sylvain, l’homme qui commentait plus vite que son ombre… mouarf ^^)
5 février 2006 à 19:37
Bertrand > Où est la magouille ?
dtc ?
Merci pour la trouvaille en tous cas.
6 février 2006 à 00:21
L’heure n’est pas celle du serveur quelle que soit l’heure locale du commentateur… ?
6 février 2006 à 00:23
Plus ou moins ^^ Le serveur se base sur l’ombre des arbres en fait.
6 février 2006 à 07:29
"L’heure n’est pas celle du serveur quelle que soit l’heure locale du commentateur… ?"
>A Yazerty: il y a tant de décalage horaire en Paris et Strasbourg ?
6 février 2006 à 13:32
dew > ah ok :D.
Sylvain : avec "est" je pensais aux pays de l’Est moua ^^. Mais effectivement si c’est l’est de la France :p.